Add footer links in bigcommerce (with video)

Are you looking to customize your Bigcommerce store's footer with specific links like 'Billing Terms & Conditions', 'Refund Policy' without having them show up in the header? In this tutorial, we'll walk you through the process of adding custom links to the footer of your BigCommerce store.
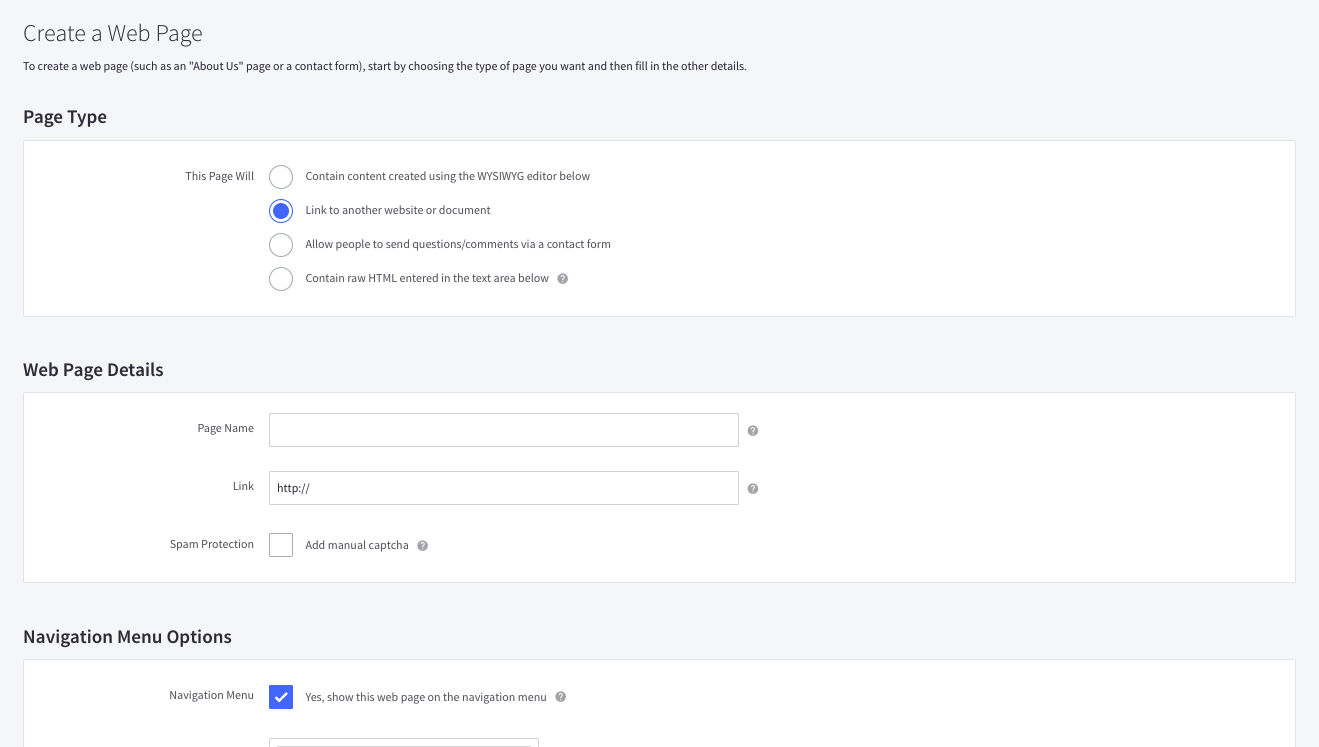
Step 1: Create the Webpages
- Navigate to Storefront > Webpages.
- Create the pages you want to link to, such as 'Billing Terms & Conditions', 'Refund Policy', etc.
Step 2: Adjust Visibility
- Still in Storefront > Webpages, locate the pages you've just created.
- Remove the visibility on these pages. This ensures they don't show up in the header but will still be accessible via the footer.
Step 3: Duplicate and Activate Theme
Before making changes to the theme files, it's a good practice to make a copy to ensure you can revert to the original if needed.
- Go to Storefront > Themes.
- Click on Advanced.
- Choose Make a Copy.
- Once the copy is created, click on Activate.
Step 4: Edit Theme Files
- Click on Advanced again.
- Choose Edit theme files.
- This will open up a new page displaying the files that your site is made up of.
Step 5: Navigate to the Footer File
- In the theme files, navigate to templates > components > common.
- Click on the footer file to open it.
Step 6: Insert Custom Links
- In the footer file, find the following snippet of code:
<footer class="footer" role="contentinfo">
.....
<section class="footer-info">
<article class="footer-info-col footer-info-col--small" data-section-type="footer-webPages">
<h3 class="footer-info-heading">{{lang 'footer.navigate'}}</h3>
<ul class="footer-info-list">
{{#each pages}}
<li>
<a href="{{url}}">{{name}}</a>
</li>
{{/each}}
<li>
<a href="{{urls.sitemap}}">{{lang 'sitemap.page_title'}}</a>
</li>
</ul>
</article>
- Add the custom links in the following format:
<li>
<a href="YOUR LINK">Privacy Policy</a>
</li>For example:
<li>
<a href="https://shop.eolsystem.com/privacy-policy/">Privacy Policy</a>
</li>- Insert the custom links between the code:
<footer class="footer" role="contentinfo">
.....
<section class="footer-info">
<article class="footer-info-col footer-info-col--small" data-section-type="footer-webPages">
<h3 class="footer-info-heading">{{lang 'footer.navigate'}}</h3>
<ul class="footer-info-list">
{{#each pages}}
<li>
<a href="{{url}}">{{name}}</a>
</li>
{{/each}}
<li>
<a href="https://shop.eolsystem.com/billing-terms-conditions/">Billing Terms & Conditions</a>
</li>
<li>
<a href="https://shop.eolsystem.com/refund-policy/">Refund policy</a>
</li>
<li>
<a href="https://shop.eolsystem.com/shipping-policy/">Shipping Policy</a>
</li>
<li>
<a href="https://shop.eolsystem.com/privacy-policy/">Privacy Policy</a>
</li>
<li>
<a href="{{urls.sitemap}}">{{lang 'sitemap.page_title'}}</a>
</li>
</ul>
</article>
Step 7: Save and Check
- After inserting the links, save the theme file.
- Reload your webpage to see the changes.
- As a reminder, go back to Storefront > webpages and ensure the visibility of the pages linked in the footer is turned off, so they don't show up in the header.
And that's it! You've successfully added custom links to the footer of your BigCommerce store. This method not only enhances your site's navigation but also provides essential information to your customers at their fingertips.
Video coming soon!
BigCommerce Help Center
